AMP چیست و چه تاثیری در سئو سایت دارد؟

AMP چیست ؟ آیا تا به حال به این اسم برخورد کردهاید؟ به احتمال زیاد نمیدانید چه چیزی است و چه کاربردی دارد، یا صرفا تنها آن را شنیدهاید اما از اثری که بر سئو یک سایت میگذارد خبر ندارید. در این مقاله قرار است به شما بگوییم که این تکنولوژی چیست و چه اهمیتی دارد؟ همراه وبین سئو باشید.
قبل از اینکه وارد توضیح تخصصی این تکنولوژی شویم باید به این سوال پاسخ دهیم که مخفف AMP چیست ؟ امپ یا ایامپی مخفف عبارت Accelerated Mobile Pages است که متخصصان حوزه سئو آن را به معنای شتاب دهنده صفحات سایت در موبایل معرفی میکنند؛ یعنی چه؟ این موضوع به این معنی است که این تکنولوژی روشی جدید به حساب میآید که سئو کاران و برنامهنویسان استفاده میکنند تا بتوانند سایتهایشان را در موبایل با سرعت بیشتری نمایش دهند.
سرعت لود سایت، یکی از مهمترین فاکتورهای گوگل است که بر نرخ ورودی و نرخ تبدیل ورودیها تاثیر بسیار شایانی دارد. کاربران این روزها حوصلهی صبر کردن را ندارند، سریعا دوست دارند به جواب چیزی که جستجو کردهاند برسند و سراغ مسائل بعدی خود بروند، حالا اگر سرعت سایت شما در این بازار پر رقابت کم باشد چه اتفاقی میافتد؟ مشخص است که کاربران و مشتریان بسیار زیادی را از دست خواهید داد.
طبق آخرین تحقیقات و تست amp توسط کارشناسان، ایامپی میتواند تا ۸۵ درصد سرعت سایت را افزایش دهد و باعث نرخ ورودی بیشتر کاربران در سایت شود.
از کجا متوجه شویم که یک سایت از AMP استفاده کرده است؟
زمانی که یک سایت از کدنویسیهای استاندارد amp در سایت خود استفاده کرده باشد، یک صاعقه کنار لینک سایتشان در سرپ (Serp) گوگل نمایش داده میشود؛ این نشانه به کاربر میگوید که این سایت از تکنولوژی amp استفاده کرده است.
AMP از چه چیزهایی تشکیل شده است؟
AMP از سه بخش AMP HTML، AMP JS و AMP CDN یا AMP Cache تشکیل شده است که با ترکیب و همکاری هم باعث میشوند amp بوجود بیاید و شکل بگیرد.
AMP HTML
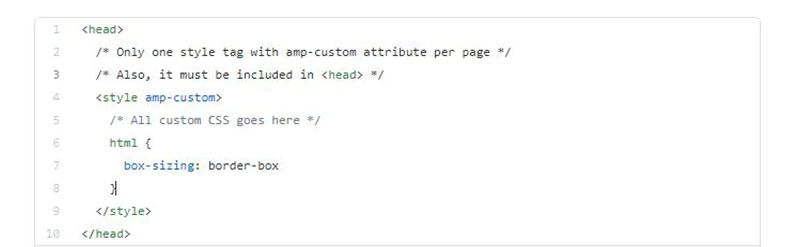
یک زیر مجموعه از تکنولوژی amp است که تفاوت چندانی با خود HTML5 ندارد. درواقع تگهای ایامپی همان تگهای اچتیامالاند با این تفاوت که بعضی تگها خاصیت خاص خودشان را در AMP دارند و با کمی تغییر اجرا میشوند تا سرعت سایت با استفاده از HTML APM افزایش پیدا کند.
AMP JS
فناوری JS در AMP برای این بوجود آمده است که فایل جاوا اسکریپت سایت را مدیریت کند، از منابع اضافه و بدون استفاده جلوگیری کند و روی سلکتورهای کند CSS3 مدیریت داشته باشد. درواقع AMP JS وظیفه دارد سرعت لود فایلهای جاوا اسکریپت را افزایش دهد و باعث کارایی بیشتر HTML APM شود.
AMP CDN یا AMP Cache
کش سایت مکانی است برای ذخیرهسازی اطلاعات موقت صفحات سایت. استفاده از این فناوری به دلیل اینکه ریکوئستهای به سمت سرور را کم میکند و تا حد زیادی سرعت سایت از سمت سرور را افزایش میدهد و باعث بارگذاری راحتتر وبسایت میشود پیشنهاد داده شده است و چه بهتر این مورد را در ساختار AMP خود مورد استفاده قرار دهید.
درواقع AMP Cache با استفاده از شبکه دادهی پروکسی صفحات AMP HTML را میخواند و آن را کش میکند تا سرعت سایت به اندازهی چشمگیری افزایش داده شود.
جعبه نکته
استفاده از CDN باعث میشود که شبکهی توزیع محتوا در سراسر جهان شکل بگیرد و کاربران بسته به شرایط و مکان جغرافیایی، متصل به نزدیکترین سرور میشوند و در نتیجه سرعت لود سایت برای آنها سریعتر میشود.مزایای استفاده از AMP
مزایای AMP را بهصورت خلاصه بررسی کنیم:
- AMP باعث افزایش چشمگیر سرعت لود صفحات سایت میشود
- فناوری AMP باعث کاهش درخواستها به سرور میشود، در نتیجه سرعت لود بیشتر خواهد شد
- برای سئو موثر است و یک نکتهی مثبت به حساب میآید
- احتمال اینکه سایت شما در Carousel گوگل قرار بگیرد افزایش پیدا میکند
- باونس ریت یا همان نرخ پرش کاهش مییابد و ورودیهای ارگانیک بیشتر میشوند
معایب استفاده از AMP
- هدف AMP افزایش سرعت سایت شما است، به همین دلیل بعضی از فایلهای جاوا اسکریپت و سیاساس را حذف میکند، به همین خاطر ممکن است وبسایتتان از نظر UI (رابط کاربری) آنچنان ظاهر مدرنی نداشته باشد
- وقتی شما صفحهای که از این فناوری استفاده کرده است را ویرایش میکنید، چون از کش استفاده میکند با کمی تاخیر برای نسخهی موبایل بروزرسانی و بارگذاری میشود
- این امکان نیز وجود دارد که در نمایش اطلاعات آماری دچار مشکل شوید!
AMP در سایتهای وردپرسی
اگر یک توسعه دهندهی وردپرس باشید یا کسی را در این حوزه داشته باشید میتوانید یک قالب با ویژگیها و فناوریهای AMP طراحی و راهاندازی کنید اما اگر توسعه دهنده نیستید یا کسی را ندارید، میتوانید از افزونههای موجود AMP برای وردپرس استفاده کنید.
نتیجهگیری
استفاده از AMP شاید امری واجب برای سئو سایت باشد اما به این خاطر که در UI سایت تاثیر میگذارد از نظر بنده مسئلهای سلیقهای است و بستگی به نوع کار و سنگینی پروژه شما دارد. معایب این فناوری جالب و پر سرعت شاید از نظر رابط کاربری آنچنان خوب نباشد اما مزایای بیشتری دارد و شما میتوانید با استفاده از UX (تجربه کاربری) یک تجربهی کاربری خوب ایجاد کنید و نقطهی ضعف AMP را بپوشانید.










فاطمه میرزایی
سلام وقت به خیر، پس از راه اندازی AMP — برای هر صفحه ۲ آدرس اینترنتی ساخته میشه به عنوان مثال:
site.com/seo/
site.com/seo/amp/
.
این از نظر سئو می تونه مشکل ساز باشه چون به ازای یک کلمه کلیدی، ۲ آدرس در اختیار گوگل قرار می گیره، چطور میشه با این موضوع برخورد کرد؟ صفحات amp باید کنونیکال بخوره یا چه اتفاقی براش می افتد؟ لطفا در این مورد راهنمایی کنید. تشکر
محمد نصیری
درود وقت بخیر
بله دقیقا صفحات amp از کنونیکال استفاده میشه و به صفحه بدون amp زده میشه
مرتضی
ممنون از سایت خوبتون 🙂
مرتضی
یک نکته دیگه اینکه تقریبا همه صفحات من ارور lcp دارن
ایا اینا میتونن بهم مربوط باشند؟
خیلیییییییییی ممنون پیشاپیش
محمد نصیری
ارور lcp مربوط به بزرگترین محتوا از نظر عرض و ارتفاع هست که در amp این موارد نمایش داده نمیشه تا سرعت صفحه بالاتر بره
مرتضی
چقد شما خوبین 🙂
مرس واقعا با صبر و حوصله جواب میدین
می فرمایین چطور کش css رو پاک کنم؟و اینکه
یه نکته
این ربطی به افزونه amp نداره؟
محمد نصیری
اگر درست نشه باید افزونه تغییر بدید
مرتضی
درود مجدد به شما
ممنون از سایت خوبتون
من با wp rocket کش رو پاک کردم
چندین بار هم انجام دادم
باز درست نشد 🙁
مرتضی
درود مجدد به شما و اینکه انقد سریع جواب داده بودین 🙂
من wp rocket رو نصب دارم
یعنی اول غیر فعال کنم این رو ؟
بعد برم کش css رو پاک کنم ؟
محمد نصیری
بله دقیقا
مرتضی
CSS syntax error in tag ‘style amp-custom’
سلام و وقت بخیر
ممنون از سایت خوبتون
این ارور رو چطوری میشه در وردپرس بدون کد نویسی درست کرد؟
محمد نصیری
درود وقت بخیر مرتضی عزیز
سایت باید بررسی بشه اما عموما نیاز به کدنویسی داره اما اگر میخاید بر پایه پلاگین باشه باید پلاگین هایی مثل wp rocket یا چنین پلاگین هایی رو غیر فعال کنید تا amp درست اجرا بشه. بعد از غیر فعال کردن کش css را پاک کنید.